Vertex AI Pipelines는 파이프라인 작업의 결과를 평가하기 위한 사전 정의된 가상화 유형 집합을 제공합니다(예: Metrics, ClassificationMetrics). 하지만 커스텀 시각화가 필요한 경우도 많습니다. Vertex AI Pipelines는 커스텀 시각화 아티팩트 출력을 위해 마크다운 및 HTML 파일이라는 두 가지 기본 접근 방식을 제공합니다.
필요한 종속 항목 가져오기
개발 환경에서 필요한 종속 항목을 가져옵니다.
from kfp import dsl
from kfp.dsl import (
Output,
HTML,
Markdown
)
HTML 출력
HTML 파일을 내보내려면 Output[HTML] 아티팩트로 구성요소를 정의합니다.
또한 아티팩트 경로에 HTML 콘텐츠를 작성해야 합니다. 이 예시에서는 문자열 변수를 사용하여 HTML 콘텐츠를 나타냅니다.
@dsl.component
def html_visualization(html_artifact: Output[HTML]):
public_url = 'http://user-images.githubusercontent.com/37026441/140434086-d9e1099b-82c7-4df8-ae25-83fda2929088.png'
html_content = \
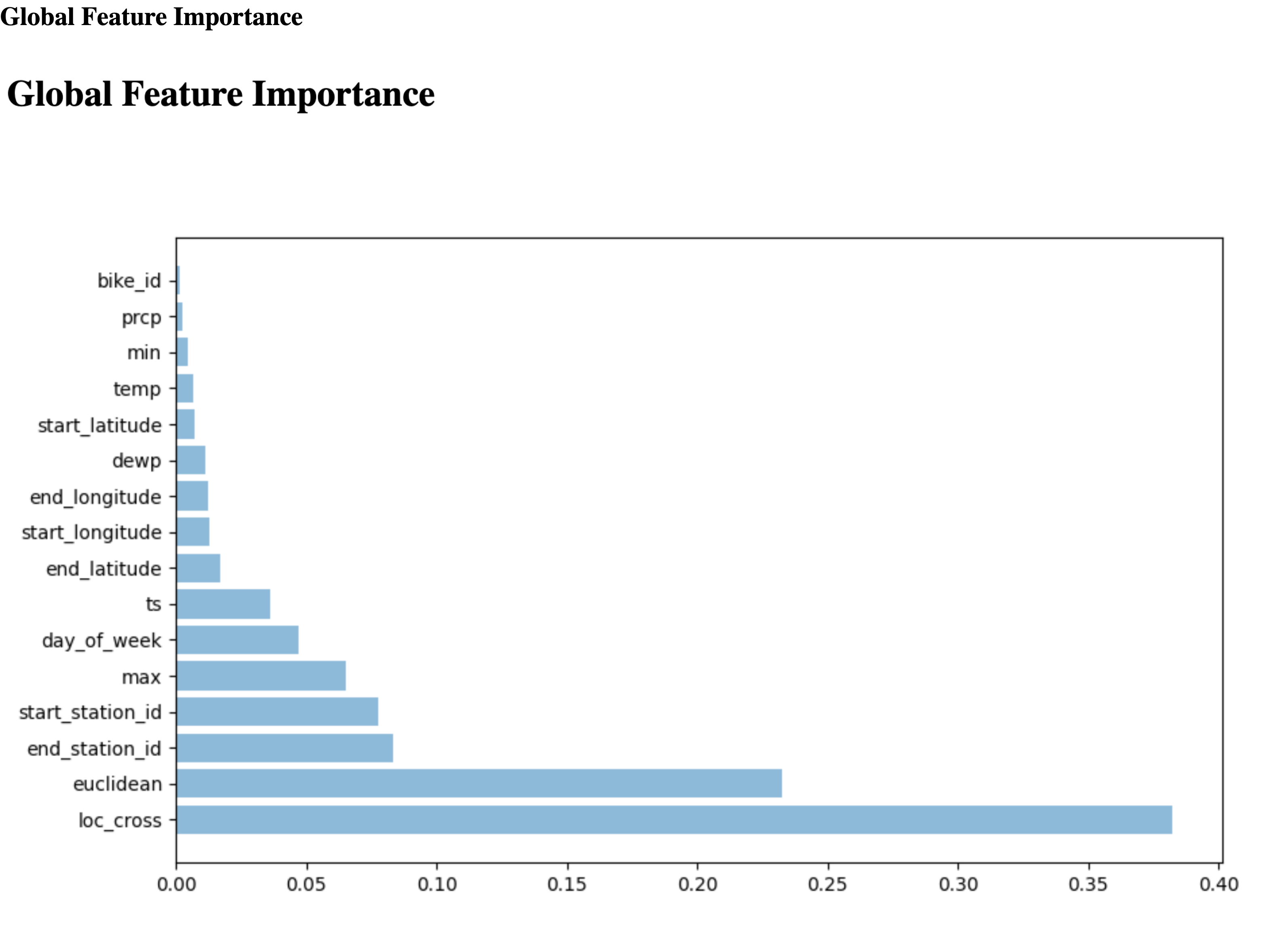
'<html><head></head><body><h1>Global Feature Importance</h1>\n<img src="{}" width="97%"/></body></html>'.format(public_url)
with open(html_artifact.path, 'w') as f:
f.write(html_content)
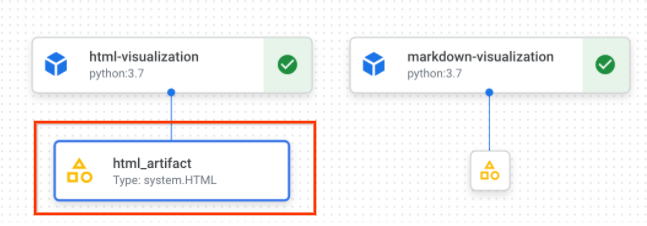
Google Cloud 콘솔의 HTML 아티팩트:

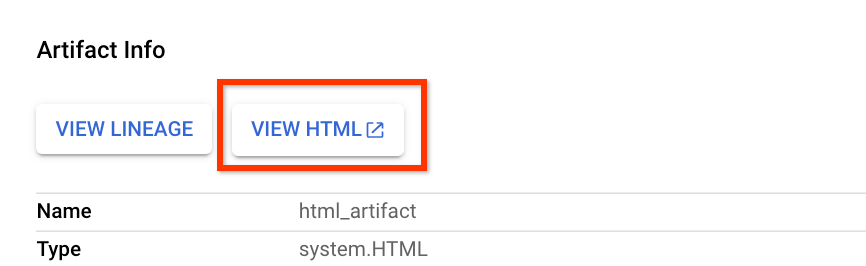
Google Cloud 콘솔의 HTML 아티팩트 정보:

'HTML 보기'를 클릭하여 새 탭으로 HTML 파일 열기

마크다운 출력
마크다운 파일을 내보내려면 Output[Markdown] 아티팩트로 구성요소를 정의합니다. 또한 아티팩트 경로에 마크다운 콘텐츠를 작성해야 합니다. 이 예시에서는 문자열 변수를 사용하여 마크다운 콘텐츠를 나타냅니다.
@dsl.component
def markdown_visualization(markdown_artifact: Output[Markdown]):
import urllib.request
with urllib.request.urlopen('http://gist.githubusercontent.com/zijianjoy/a288d582e477f8021a1fcffcfd9a1803/raw/68519f72abb59152d92cf891b4719cd95c40e4b6/table_visualization.md') as table:
markdown_content = table.read().decode('utf-8')
with open(markdown_artifact.path, 'w') as f:
f.write(markdown_content)
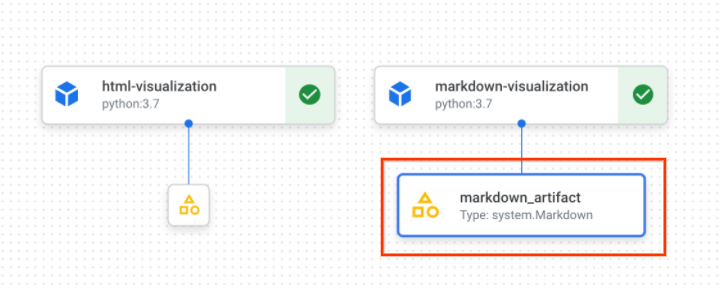
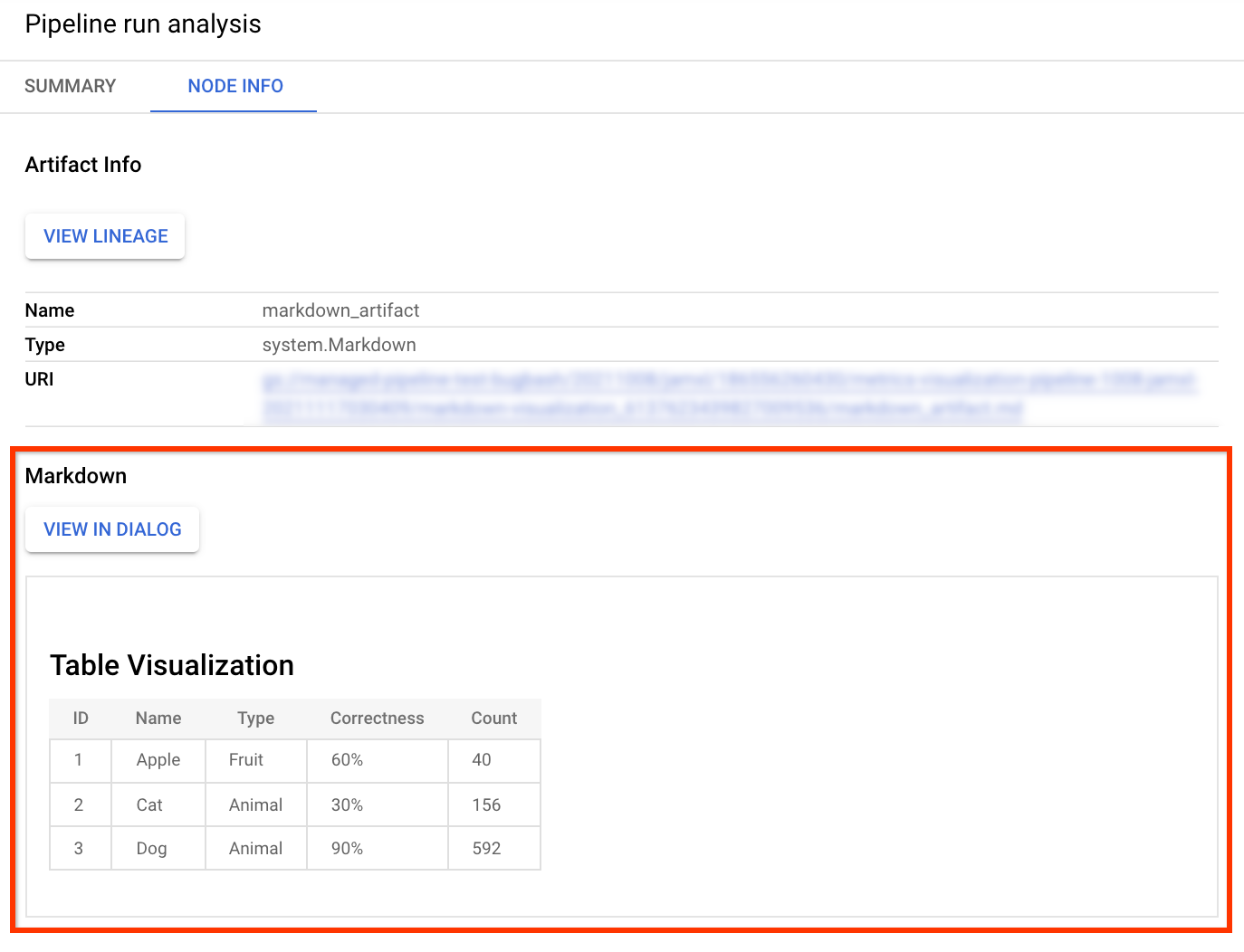
Google Cloud 콘솔의 마크다운 아티팩트:

Google Cloud 콘솔의 마크다운 아티팩트 정보:

파이프라인 만들기
HTML 또는 마크다운 아티팩트로 구성요소를 정의한 후 이 구성요소를 사용하는 파이프라인을 만들고 실행합니다.
@dsl.pipeline(
name=f'metrics-visualization-pipeline')
def metrics_visualization_pipeline():
html_visualization_op = html_visualization()
markdown_visualization_op = markdown_visualization()
파이프라인 실행을 제출한 후 Google Cloud Console에서 이 실행에 대해 그래프를 볼 수 있습니다. 이 그래프에는 해당 구성요소에 선언한 HTML 및 마크다운 아티팩트가 포함됩니다. 이러한 아티팩트를 선택하여 자세한 시각화를 볼 수 있습니다.
